ENVIRONNEMENT TECHNOLOGIQUE
Une technologie totalement orientée web
- Fonctionnement en ligne accessible par un navigateur standard.
- Utilisation des capacités naturelles du HTML et des navigateurs pour produire des pages nativement élastiques (pas de positionnement en pixels des éléments).
- Côté client, une interface utilisateur en pur HTML/Javascript pour l’édition graphique, libre de Flash, Java ou autres techniques tierces.
- Un générateur qui produit un code HTML5 jugé conforme par le validateur W3C.
- Côté serveur, des pages enregistrées dans un format propriétaire traduit en HTML au moment de la requête de page, rendant possible les évolutions du code HTML sans autre intervention que la mise à jour du logiciel.
Utilisation prioritaire des fondamentaux, recherche de légèreté et optimisation des ressources
- Modifications de pages en brouillons privés conservés d’une session à l’autre.
- Gestion des modifications concurrentes d’une même page.
- Structures non restrictives: arborescence de pages illimitée par exemple.
- Serveur LAMP
- Sites étanches: chacun possède ses propres structures, fichiers, programmes et base de données.
- 4.5 MB par site d’espace disque occupé, sans les données.
- MySQL: 7 tables par site, 8 requêtes simple select sans jointure pour générer une page typique en mode visite (dont 2 requêtes d'administration).
- Programmation orientée objet là où l’on en tire un avantage réel.
- 20000 lignes de code propriétaire.
- Open source :
- TinyMCE pour l'éditeur de texte riche
- PHPMailer pour l'envoi d'email
- jsScrollbar de Nathan Faubion
- SimplePie pour le lecteur RSS
- données encodées UTF8.
Le choix de la simplicité
- Interfaces simplifiées, à deux niveaux de fenêtrage au maximum, en pur HTML/Javascript, contextuelles (seules les actions autorisées à un instant donné sont présentes), sans menus en cascade avec la plupart des actions accessibles en moins de 3 clics.
- Touches de raccourcis.
- Interface d'administration limitée à une page pour les paramètres généraux du site.
- Websico se consacre à l’essentiel :
- Tout ce qui est périphérique à la construction du site est laissé aux services spécialisés: boîtes mail, réservations de domaines, retouche d'image etc.
- L'intégration de widgets sociaux ou autres se fait par intégration du code fourni par le service concerné, évitant la multiplication des boutons et des choix ainsi que les questions de compatibilités de versions.
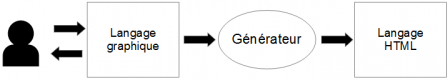
Générateur WEBSICO vs éditeur HTML

Dans le cas d'un éditeur de HTML, le développeur manipule des fichiers HTML, à l'aide d'une interface plus ou moins évoluée. Ces fichiers peuvent être ensuite lus sans transformation par un navigateur. Pour faire évoluer le HTML en fonction de nouveautés techniques par exemple, le développeur doit repasser par une phase d'édition.
Dans le schéma WEBSICO, l'utilisateur manipule et enregistre de la mise en page graphique dans un format propre à WEBSICO, et le générateur traduit cette mise en page en HTML pour les navigateurs.
Cette méthode permet à l'utilisateur de contrôler plus facilement le résultat et d'être indépendant des évolutions techniques sous-jacentes.

LIVE DEMO
Accédez librement au site d'entraînement pour vous initier aux bases de WEBSICO.
ACCEDEZ AU LIVE DEMO



